Pixel:
A palavra pixel é oriunda da junção dos termos picture e element, formando, ao pé da letra, a expressão elemento de imagem. Ao visualizarmos uma imagem com alto índice de aproximação ,é possível identificar pequenos quadrados coloridos nela, que, somados, formam o desenho completo.
Esses pontos, que são a menor parte de uma imagem, levam o nome de pixel. A partir da noção do pixel como uma medida da qualidade das imagens, foi propagado o termo “resolução” para atribuir quantos pixels em altura e largura uma foto tem.
Resolução:
A resolução de uma imagem é o número de pixels por polegada que ela contém (1 polegada = 2,54 centímetros); é expressa em PPP (pontos por polegada, em português) ou DPI (dots per inch, em inglês).
Quanto mais pixels (ou pontos) por polegada, mais informações haverá na imagem (mais precisa); por exemplo, uma resolução de 300 dpi significa que a imagem comporta 300 pixels de largura e 300 pixels de altura; é, então, composta por 90 000 pixels (300x300 ppp); graças a essa fórmula, é fácil conhecer a dimensão máxima de uma cópia.
É geralmente admitido que uma resolução de 300 ppp para uma imagem é largamente suficiente antes da impressão; essa resolução pode ser reduzida no caso de impressões que sejam visualizadas a uma distância mais ou menos afastada do observador (consequentemente, relacionada com o poder separador do olho humano).
Quanto mais pixels (ou pontos) por polegada, mais informações haverá na imagem (mais precisa); por exemplo, uma resolução de 300 dpi significa que a imagem comporta 300 pixels de largura e 300 pixels de altura; é, então, composta por 90 000 pixels (300x300 ppp); graças a essa fórmula, é fácil conhecer a dimensão máxima de uma cópia.
É geralmente admitido que uma resolução de 300 ppp para uma imagem é largamente suficiente antes da impressão; essa resolução pode ser reduzida no caso de impressões que sejam visualizadas a uma distância mais ou menos afastada do observador (consequentemente, relacionada com o poder separador do olho humano).

Profundidade de cor:
A profundidade de cor ou profundidade de bits é o que quantifica quantas cores únicas estão disponíveis na paleta de cores de uma imagem em termos de número de 0’s e 1’s, ou ‘bits’, que são utilizados para especificar cada cor.
Isso não significa que uma imagem necessariamente utiliza todas essas cores, mas sim que pode especificar suas cores usando esse nível de precisão.
Para uma imagem em tons de cinza, a profundidade de bits quantifica quantas gradações únicas de cinza estão disponíveis. Imagens com profundidades de bit maiores podem representar mais tons ou cores já que há mais combinações de 0’s e 1’s disponíveis para representá-las.

Tamanho do ficheiro:
Bit e byte
Em Informática é muito importante considerar a capacidade de armazenamento, já que quando se faz algo no computador, trabalha-se com arquivos que podem ser guardados para uso posterior.Evidentemente, quando se armazena algo, é ocupado um certo espaço de armazenamento.
Assim como a água é medida em litros ou o açúcar é medido em quilos, os dados de um computador são medidos em bits e bytes.
Cada valor do código binário foi denominado por John Tukey de "bit" (binary digit), que é a menor unidade de informação.
Cada conjunto de 8 bits forma o byte, o qual corresponde a um caracter, seguindo o código binário. 1 KB = 1024 bytes
No caso do quilo e de outras medidas de nosso dia-a-dia, a estrutura numérica é construída sobre a base 10. O termo quilo representa a milhar constituída de alguma coisa. Nossa base de trabalho numérica, sendo 10, faz com que, quando a base é elevada à terceira potência, atinja a milhar exatamente com 1000 unidades.
Mas, quando se fala em bytes, grupos de bits, não se pensa na base 10, mas em uma estrutura fundamentada no código binário, ou seja, na base 2, nos dois modos que o computador detecta, geralmente chamados de 0 e 1.
Assim, quando queremos um quilo de bytes, deve-se elevar essa base a algum número inteiro, até conseguir atingir a milhar.
Mas não há número inteiro possível que atinja exatamente o valor 1.000.
Então, ao elevar-se a base 2 à décima potência, chega-se a 1024.
Unidades de medida
Quando se fala em muitos bytes, é melhor usar prefixos como kilo, mega e giga, como em kilobyte megabyte e gigabyte (também abreviados para K, M e G, como em Kbytes, Mbytes e Gbytes ou KB, MB e GB ).
Modelo RGB:
O modelo RGB é um modelo aditivo que permite exibir imagens de cor em monitores. Descrevem as cores como uma combinação de três cores primárias, que não resultam da mistura de nenhuma outra cor: vermelho (Red), verde (Green) e azul (Blue).
Uma cor no modelo de cores RGB pode ser descrita pela indicação da quantidade de vermelho, verde e azul que contém, representando-se por um conjunto de valores numéricos que pode variar entre o mínimo (complemento escuro ou preto) e o máximo (branco). Os valores que cada uma das cores do modelo RGB pode representar são: decimal de 0 a 1, inteiro de 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF.
Uma cor no modelo de cores RGB pode ser descrita pela indicação da quantidade de vermelho, verde e azul que contém, representando-se por um conjunto de valores numéricos que pode variar entre o mínimo (complemento escuro ou preto) e o máximo (branco). Os valores que cada uma das cores do modelo RGB pode representar são: decimal de 0 a 1, inteiro de 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF.

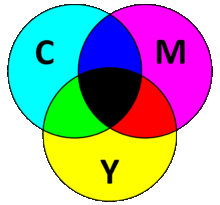
Modelo CMYK:
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores, e esta resulta da sobreposição das cores primárias (ciano, magenta e amarelo).
O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espectro de luz e absorve outros. Daí ser considerado um modelo subtrativo, visto que as cores são criadas pela redução de outras da luz que incide sobre a superfície de um objeto.
O modelo CMYK é utilizado na impressão em papel. Esta assenta na sobreposição de camadas de tinta de ciano, magenta, amarelo e preto, representando as áreas brancas a inexistência de tinta e as áreas escuras uma concentração de tinta.

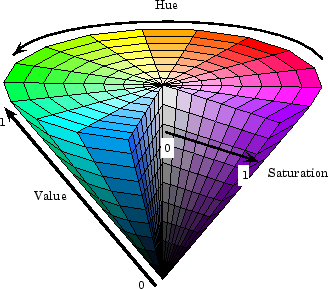
Modelo HSV:
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value). A tonalidade ou matriz é a cor pura com saturação e luminosidade máximas (ex: amarelo, laranja, verde, etc.) que se exprime num valor angular entre 0º e 360º. A saturação indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura) e exprime-se num valor percentual entre 0 e 100%. Uma cor saturada ou pura não contém a cor preta nem a branca.
O valor traduz a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor, ou seja, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. Por outras palavras, esta grandeza indica a quantidade de preto e exprime-se num valor percentual entre 0 e 100%. Assim, a tonalidade e a saturação são elementos de crominância e a luminosidade e o brilho são elementos da luminância.

Modelo YUV:
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y).Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo. Este modelo permite permite uma boa compreensão dos dados, uma vez que permite que alguma informação de crominância seja retirada sem implicar grandes perdas de qualidade da imagem.
webgrafia:
http://dfmesteves.blogspot.com/2012/11/modelo-rgb.html
http://dfmesteves.blogspot.com/2012/11/modelo-cmyk.html
https://www.tecmundo.com.br/imagem/203-o-que-e-pixel-.htm
http://www.canson-infinity.com/pt/faq/o-que-e-resolucao-de-uma-imagem
http://www.canson-infinity.com/pt/faq/o-que-e-resolucao-de-uma-imagem

![Do bit ao Yottabyte: conheça os tamanhos dos arquivos digitais [infográfico]](https://img.ibxk.com.br//2013/4/infograficos/10187/infografico-tecmundo-843965-101870.jpg?v=54)
Comentários
Enviar um comentário